xmgrace 是一个类似于origin的数据图像化的软件, 现在用的当前版本是Grace5.18. 主要就是将数据转化成图形, 可以保存, 以使以后继续分析, 也可以输出为eps等可视的图像结果. 下面是一个xmgrace的截图:
xmgrace1.png

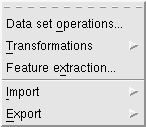
然后点击菜单栏中的data, 出现下面的东东
xmgrace2.png

点import中的ascii选择从文件导入数据, 注意文件需要有两列, 一列横坐标, 一列纵坐标, 出现下面的窗口
xmgrace3.png

浏览文件夹, 选择需要画图的文件. 可以先选中Drectories的某个文件夹, 有时不能双击成功, 可以点最下面的Filter按钮, 就进入那个文件夹下了. 黑条那里可以点右键, (注意, xmgrace中点右键一般不能放开) 选择kill可以把当前的已有的东西全部干掉, 然后在点右键, 选Creat New新建一个, 这时要注意选中这个新建的东东, 把它点黑, 嘿嘿. 然后点右上方的文件, 选中就画图, 想点几个就点几个. 点ok画图, 点cancel干掉这个弹出来的窗口, 不要被cancel这个词吓着了而不敢点. 好, 现在图就画好了. 这个样子的
xmgrace4.png

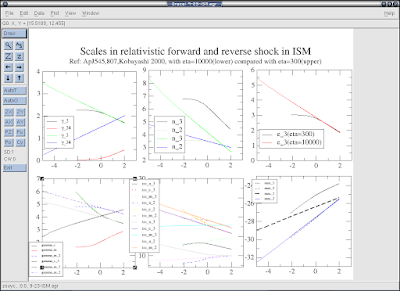
图中的四个角可以双击, 来改变图的大小, 也可以把图拉得小一些, 然后上面放着很多个图. 方法是在'plot -> graphic appearance -> edit'中点击 'creat new', 然后在图的边框的角上双击, 拖动以改变大小. 给个例子:
xmgrace5.png

好, 先不管上面一些花哨的东西, 一步一步地来. 对图形操作选项最多的在plot菜单中, 当然, 也可以图中使劲地双击左键, 运气好的话也能点出自己想要的. 还是看plot,
xmgrace6.png

其实基本上就可以在这四个里边一个一个地试了. 还是做一个简单的介绍.
第一个, Plot appearance 是画图的一些大体上的设置, 不多罗嗦.
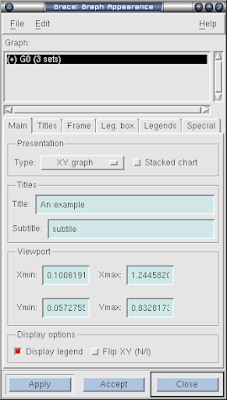
Graph appearance 主要是给这个图一个标题, 分主标题和次标题, 可以不填. 填的时候有时侯鼠标点到那个地方会无法输入字母, 这时点点其他的东东, 或者关掉重来, 试几下, 就又可以输入了.
xmgrace7.png

这里边有很多子菜单, 基本上就是为这两个title服务的, 慢慢点吧. 不过Leg.box和Lengends不是, 这个是用来定图中曲线说明的位置的. 就是上上个图中几个小框框的位置.
下面是效果
xmgrace8.png

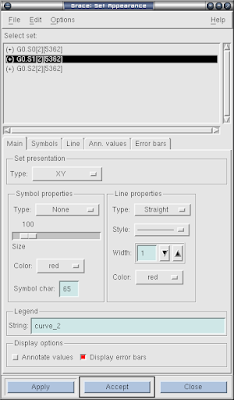
再看第三个, set apperance.
xmgrace9.png

就是用来设置对曲线的说明的了, 就是前面提到过的legend. 修改lengend中的文字来表示各条曲线是什么意思. 其他子选项基本都是为这个Lengend服务的. 注意我们提到前面Plot appearance , 是用它来修改lengend的位置的, 要小心. 通过修改到一个比较宽敞的位置, 得到这样的截图
xmgrace10.png

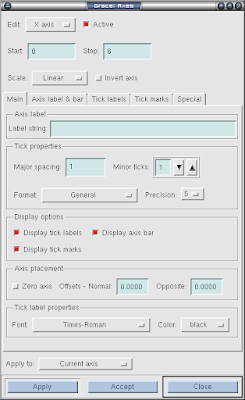
最后一个, Axis properties.
xmgrace11.png

全部是关于坐标轴的, 包括坐标的名称, 是用线性的还是对数坐标, 坐标的范围, 坐标的标记(tick mark)等等. 注意这里的名称, 包括上面的标题名称等只要能写字的地方, 都可以写罗马字母等其他符号的, 选择Font即可.
那个图中还有后面两项: Save parameters和Load parameters, 就是把上面的这些辛辛苦苦设置好的东东保存下来, 这些保存的是不带数据的, 以后画其他数据的时候, 就可以把这些设置拿过来用了.
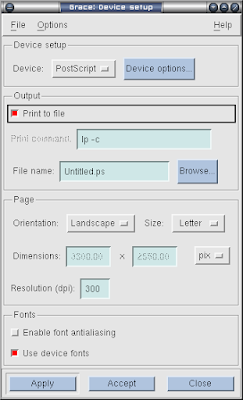
好, 图画好之后就是把它导出了, 选择File->print setup
xmgrace12.png

选中Print to file, 然后给File一个名字, 如果不些, 它就默认了, 现在是Untitled.ps, 如果文件保存成foo.agr文件了, 这里就显示为foo.ps, 然后点Accept; 再File->Print就输出成ps文件了.
在菜单栏中有window项
xmgrace13.png

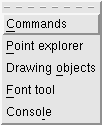
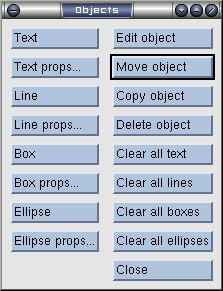
其中的Drawing objects是很有用的, 可以在窗口中随意写上一些东西的
xmgrace14.png

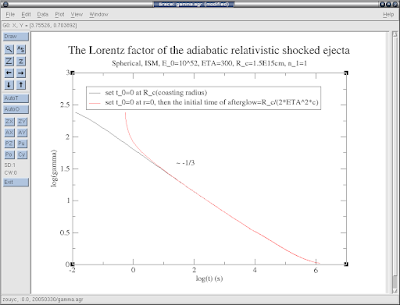
主要是四项: text, line, box, ellipse, 其他都是为这四项服务的, 下面有个截图, 其中-1/3就是这样弄上去的(用text)
xmgrace15.png

最后把这个东西保存下来, File->Save, 以备日后修改或者还没做完而继续做.
另外, 点击窗口右上角的help, 有很详细的介绍.
grace有相当复杂的字符控制格式, 可以在一行中输出各种复杂的字符和格式, 如希腊字符, 上下标等, 详细介绍在/usr/share/grace/doc/UsersGuide.html中的typesetting一节中.
一些其他技巧:
怎样对两个横轴和纵轴作不同标度的刻度?
答案是画两个图, 一个画左纵轴和下横轴的刻度, 一个画右纵轴和上横轴的刻度, 把这两幅图叠起来即可.
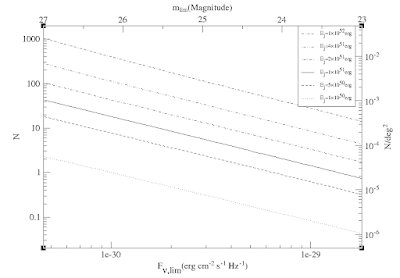
下面这是最后结果
Grace-two-axis.png

其实拉一拉, 原来是由这两个图凑在一起的!
Grace-two-axis1.png

没有评论:
发表评论